Mengembalikan Ordered List Hilang Pada Blog Setelah Validasi HTML5
4 Juli 2016
Tambah Komentar
Mengembalikan Ordered list hilang pada blog setelah validasi HTML5 atau sering disebut numbered list dan bullet list postingan artikel blog. Memvalidasi HTML5 mengakibatkan pengunaan daftar atau list bernomor dan daftar list tidak bernomor atau list point menjadi tidak muncul, hilang setelah memposting artikel yang menggunakan daftar list tersebut. Bahkan tidak hanya terjadi pada postingan tersebut, semua post dan halaman blog akan mengalami akibat yang sama
Kemudian bagaimana jika kita telah terlanjur menggunakan validasi HTML5, bagaimana mengembalikan ordered list hilang pada blog tersebut? Apakah template harus dikembalikan ke bentuk semula yang belum valid HTML5? Jawabannya, tidak perlu. Yang harus kita lakukan adalah jangan panik, cari di berbagai sumber kenapa hal ini terjadi, dan bagaimana solusinya
Oke…, baiknya ikuti tutorial langkah atau cara mengembalikan Ordered List hilang pada blog setelah validasi HTML5 berikut:
Demikian penjelasan tutorial mengenai bagaimana langkah atau cara mengembalikan Ordered List hilang pada blog setelah validasi HTML5. Jika masih kurang memahami penjelasan ini, Anda dapat mengajukan pertanyaan melalui form komentar. Semoga bermanfaat
Kemudian bagaimana jika kita telah terlanjur menggunakan validasi HTML5, bagaimana mengembalikan ordered list hilang pada blog tersebut? Apakah template harus dikembalikan ke bentuk semula yang belum valid HTML5? Jawabannya, tidak perlu. Yang harus kita lakukan adalah jangan panik, cari di berbagai sumber kenapa hal ini terjadi, dan bagaimana solusinya
Oke…, baiknya ikuti tutorial langkah atau cara mengembalikan Ordered List hilang pada blog setelah validasi HTML5 berikut:
- Login ke akun blog Anda
- Pilih Template kemudian --> pilih Edit HTML

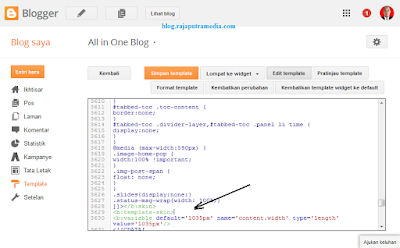
Mengembalikan Ordered List Hilang Pada Blog - Maka akan tampil jendela kerja seperti gambar berikut:

Mengembalikan Ordered List Hilang Pada Blog - Pada tampilan yang muncul sebagaimana gambar di atas, cari potongan kode berikut:
]]></b:skin>
- Setelah ketemu langkah No. 4, tulis kode css berikut di atas kode tersebut yang dicari pada langkah No. 4
.post ul {margin: 5px 0 5px 10px;padding: 0 0 0 20px;list-style-type: inherit;} .post ol {margin: 5px 0 5px 10px;padding: 0 0 0 20px;list-style-type: decimal;} - Selesai
Demikian penjelasan tutorial mengenai bagaimana langkah atau cara mengembalikan Ordered List hilang pada blog setelah validasi HTML5. Jika masih kurang memahami penjelasan ini, Anda dapat mengajukan pertanyaan melalui form komentar. Semoga bermanfaat

Belum ada Komentar untuk "Mengembalikan Ordered List Hilang Pada Blog Setelah Validasi HTML5"
Posting Komentar